
初回更新日:2022年3月10日>>>最終更新日:2023年2月15日
免責事項
今はホームページを公開したくない!!


そんなことでお悩みの方にむけて。
目次
こんにちは、神戸で販促プランナーをしている野見山美香です。
ホームページ全体を非公開にする方法をご紹介します。
【難易度★】プラグインMaintenanceで非公開にし、お知らせを設置する方法
【難易度★】プラグインLightStartで非公開にし、お知らせを設置する方法
【難易度★★】エックスサーバーの設定でホームページを非公開にする方法
プラグイン「Maintenance」導入から設定まで
Maintenanceというプラグインを使用し
ホームページ(サイト)を閲覧できないようにするだけでなく、
メンテナンス中だという説明文などをお知らせすることができます。
プラグインのインストールと有効化
お知らせ画面に表示する項目の設定
プラグインのインストールと有効化
WordPressのダッシュボードに移動し左サイドのメニューから
「プラグイン」>「新規追加」をクリックします。
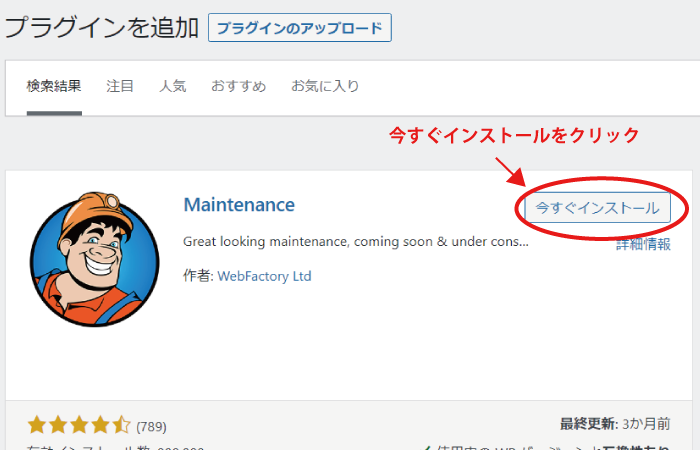
プラグインを追加画面で「Maintenance」と検索し
下記の画像が表示されたら「今すぐインストール」をクリックします。
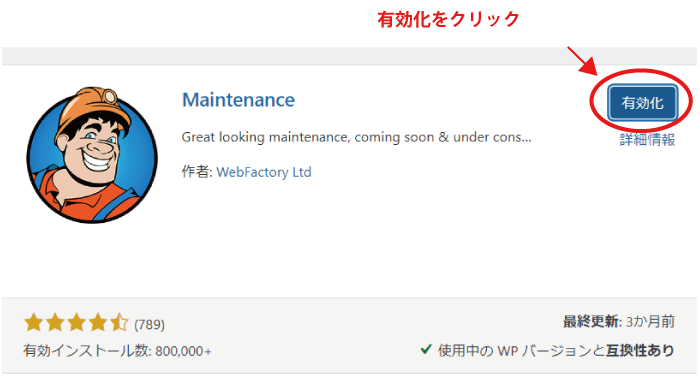
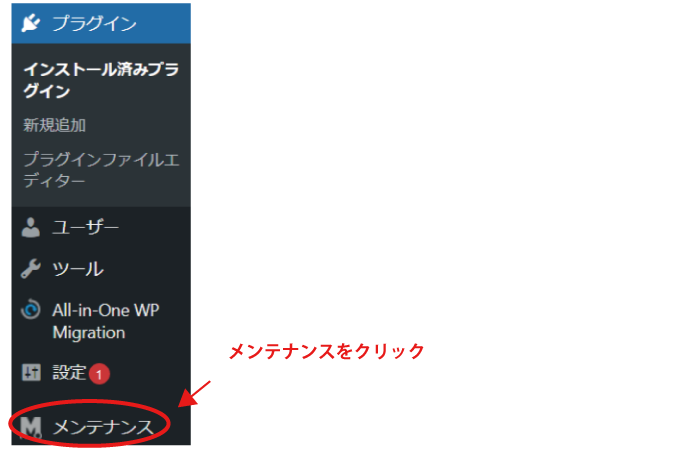
WordPressのダッシュボードの左サイドメニューに 「メンテナンス」が追加されているのでクリックします。
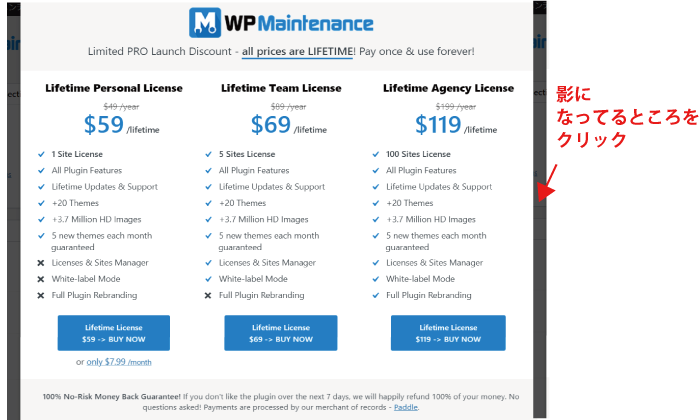
有料メニューの購入ボタンが表示されますが無視して大丈夫です。
影になっている部分をクリックします。
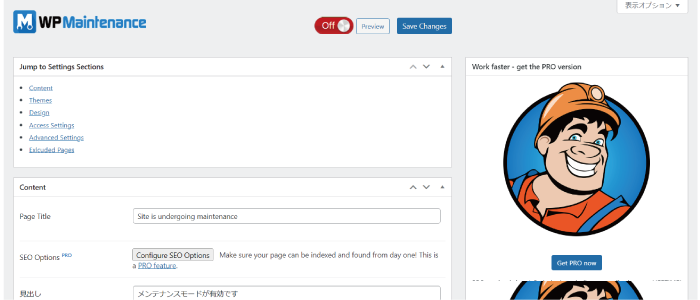
設定画面の最上部の「ON」「OFF」ボタンで有効化、無効化の切り替えができます。
(ONがホームページが非表示になります)
変更した時は必ず「Save Change」をクリックしてください。
「Preview」ボタンでMaintenanceが有効中どんな画面が表示されるか確認できます。
初期設定では、このようなデザインで表示されています。
お知らせ画面に表示する項目の設定
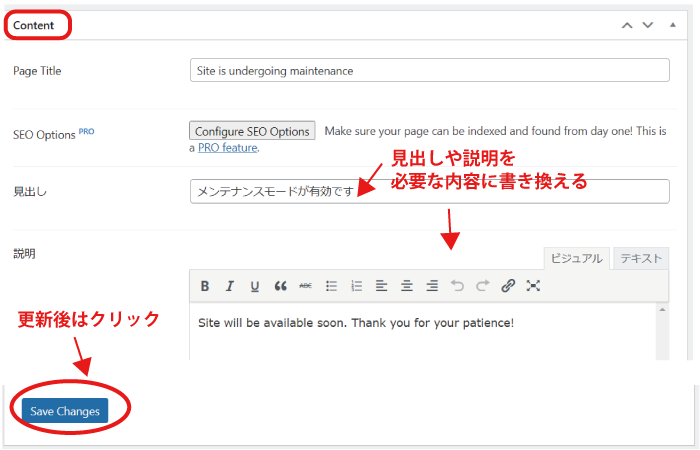
設定画面を下にスクロールしていくと「Content」項目で
「見出し」「説明」が変更できます。
必要な内容に書きかえ、更新後は「Save Change」をクリックします。
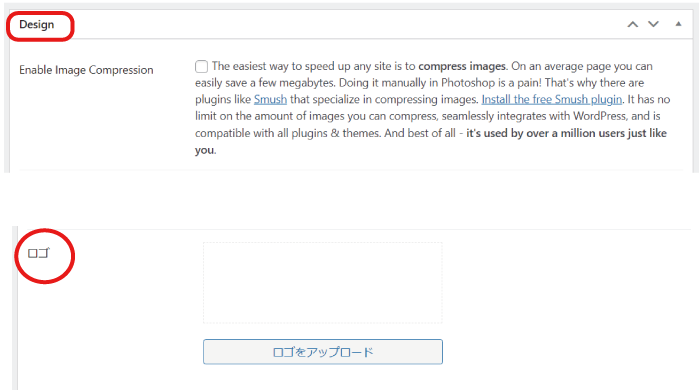
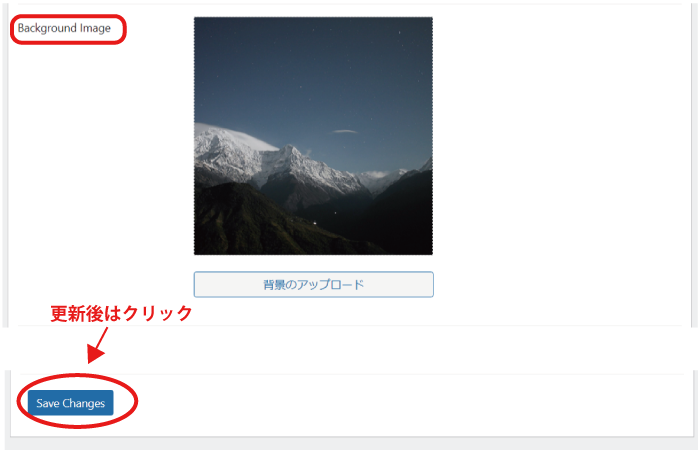
さらに下にスクロールすると「Design」項目があります。
「ロゴ」のアップロードや
「Backgraound Image」で背景画像の変更ができます。
更新後は更新後は「Save Change」をクリックします。
設定は以上です。
プラグイン「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」導入から設定まで
WP Maintenance Modeは
『LightStart – Maintenance Mode, Coming Soon and Landing Page Builder』に変わりました。
プラグインのインストールと有効化
ホームページの表示、非表示を切り替えるには
ホームページ非表示中に表示するデザイン
注意事項
プラグインのインストールと有効化
WordPressのダッシュボードに移動し左サイドのメニューから
「プラグイン」>「新規追加」をクリックします。
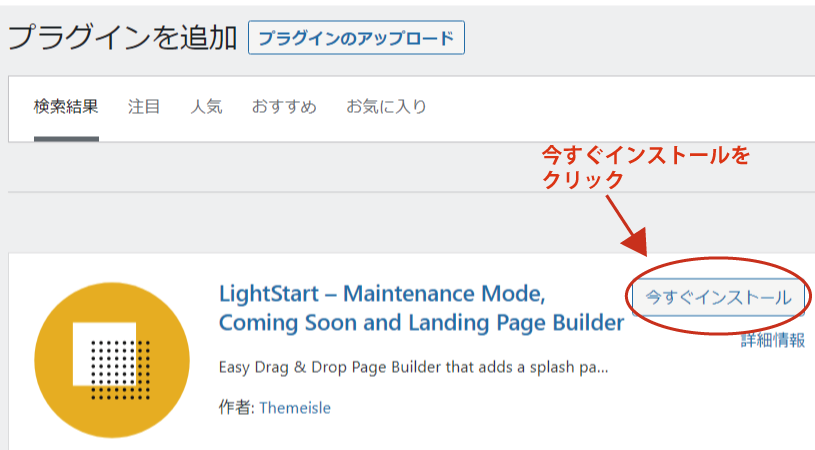
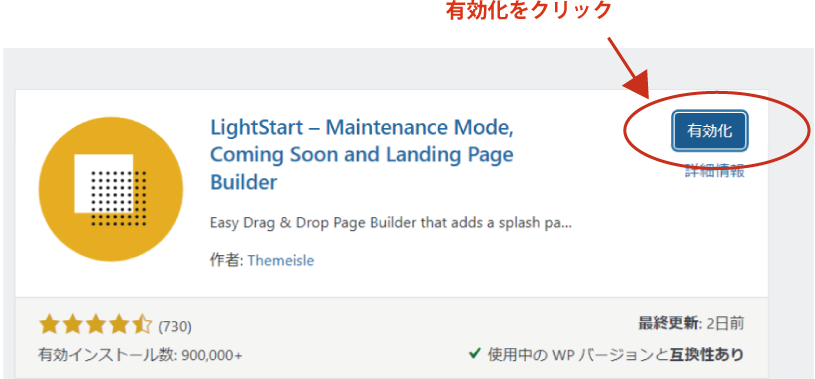
プラグインを追加画面で「LightStart – Maintenance Mode」と検索し
下記の画像が表示されたら「今すぐインストール」をクリックします。
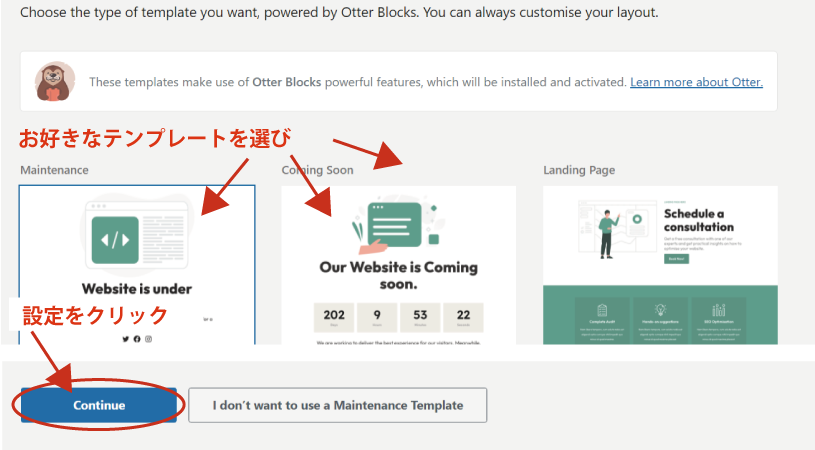
有効化すると、ホームページを非公開中に
「どんなデザインの画面」を表示するかを選べます。
お好きなテンプレートを選び「Continue」をクリックします。
後からデザインの変更は可能ですので、どれを選択していただいてもかまいません。
今回は「Maintenance」を選択します。
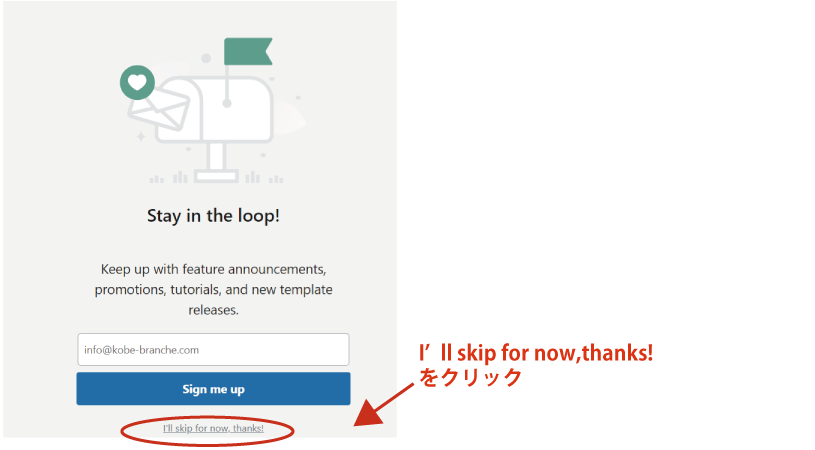
次にstay in the roopと書かれた画面が表示されます。
「I’ll skip for now,thanks!」をクリックします。
次に「Your maintenance page is ready!」が表示されます。
「Go to setting」をクリックします。
設定画面に切り替わります。
自動で切り替わらない場合は
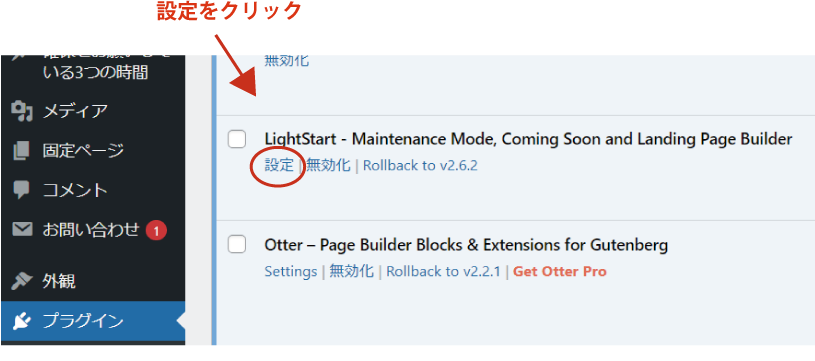
WordPressのダッシュボードに移動し左サイドのメニューから
「プラグイン」>「インストール済みプラグイン」をクリックし
LightStartの「設定」をクリックします。
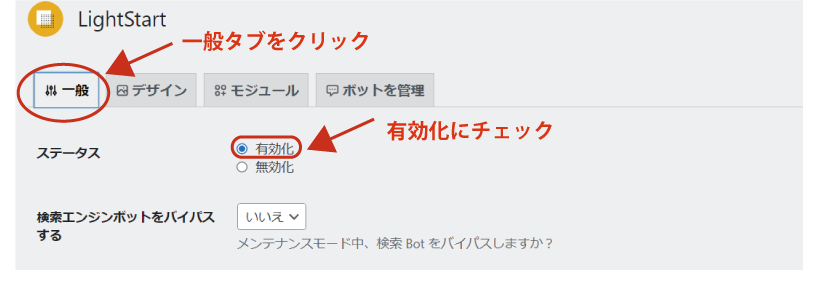
ホームページの表示、非表示を切り替えるには
「一般」タブをクリックし
ステータスの「有効化」にチェックをいれると
ホームページは非表示になります。
「無効化」にチェックが入っているときは
ホームページは表示されています。
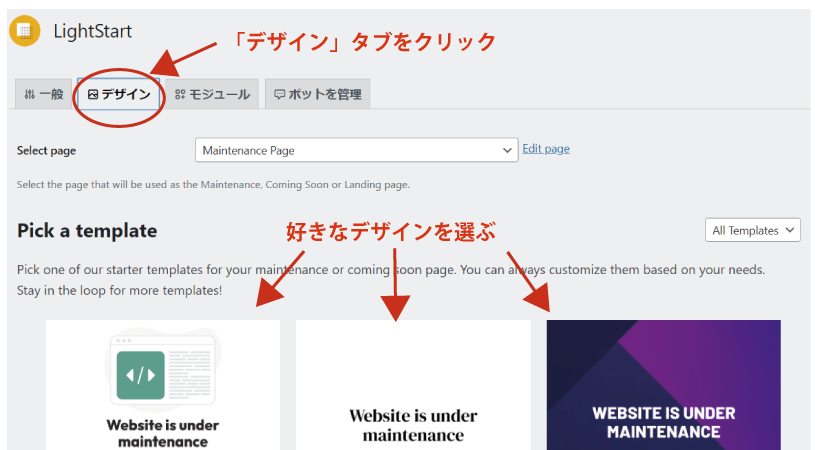
ホームページ非表示中に表示するデザイン
「デザイン」タブをクリックすし
お好きなデザインのテンプレートをクリックします。
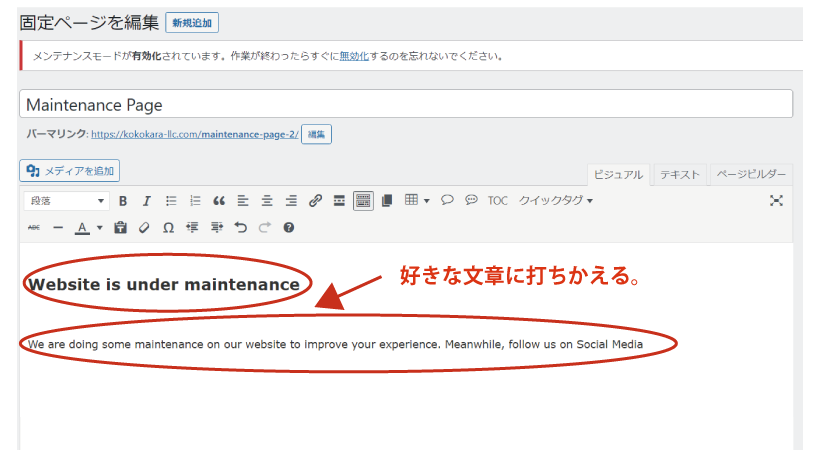
固定ページが追加されます。
お好きな文章に打ち換え、「更新」すれば完成です。
注意事項
WordPressにログインした状態ではメンテナンス画面を見ることができません。
シークレットモード、または別のブラウザなどで
ご確認ください。
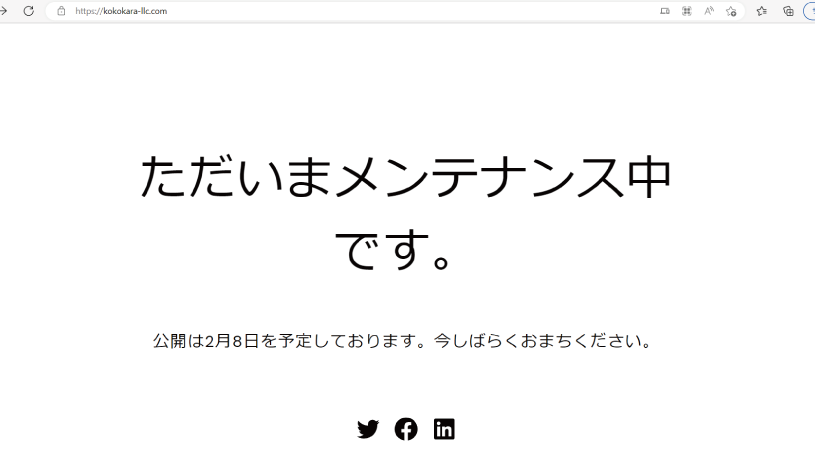
サイト非表示中の連絡先や
いつごろサイトを表示させるかなど記載があると親切ですね。
ぜひ、ご活用ください。
エックスサーバーの設定で非公開にする方法
Basic認証という方法でホームページ(サイト)の全部
または一部を見えなくする方法を紹介します。
※1 設定方法はサーバー契約されているサーバーにより異なります。
※2今回はエックスサーバーを使用して説明します。
Basic認証とは?
エックスサーバーでのBasic認証設定
アクセスした際に、どのように表示されるか
Basic認証とは?
Webサーバーに付随している機能でアクセス制限をかける方法です。
エックスサーバーでのBasic認証
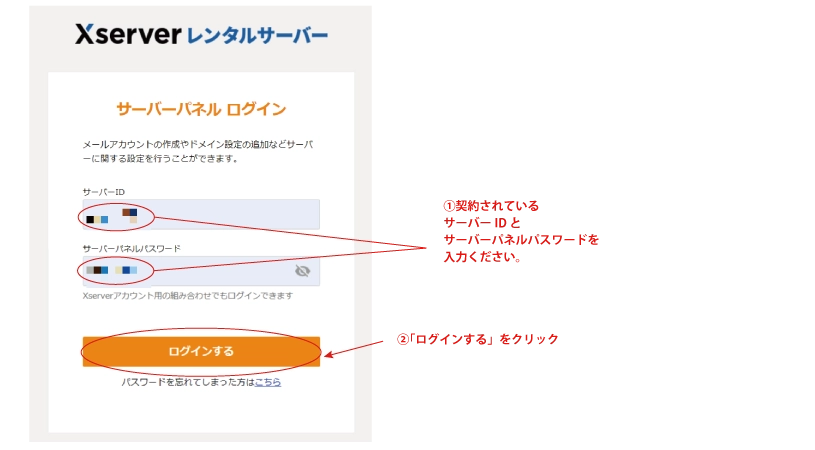
エックスサーバーの サーバーパネルログイン にログインします。
契約されている「サーバーID」と「サーバーパネルパスワード」を入力し
「ログインする」をクリックします。
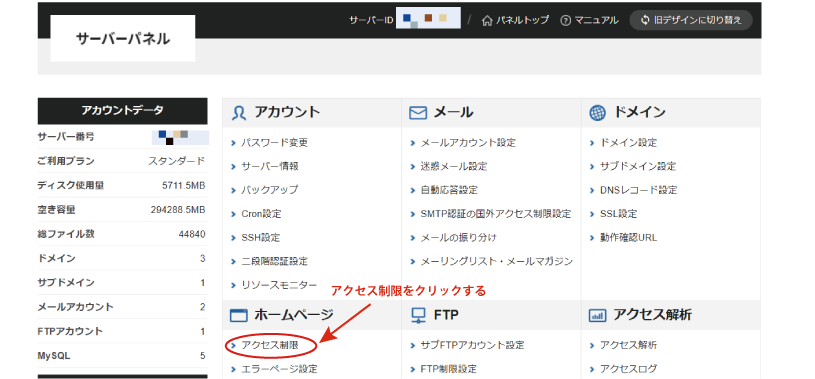
サーバーパネルのホームページ>「アクセス制限」をクリックします。
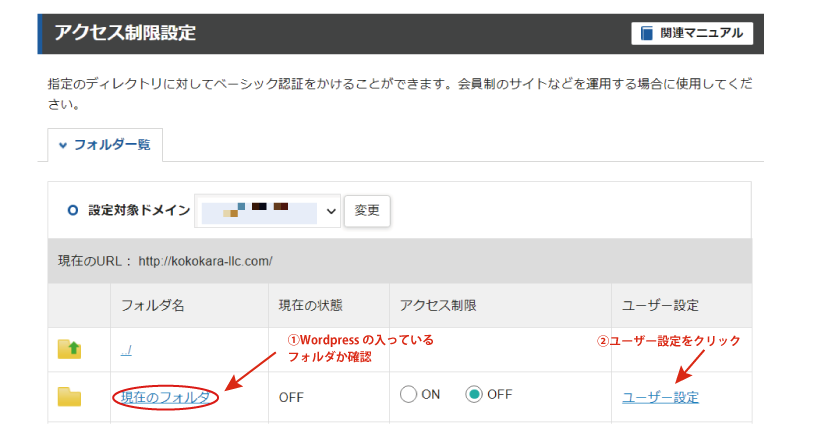
アクセス制限をかけたい(表示したくない)ホームページの
ドメインの行の「選択する」をクリックします。
現在のURLがホームページのURLか確認し
WordPressの入っているフォルダの行の「ユーザー設定」をクリックします。
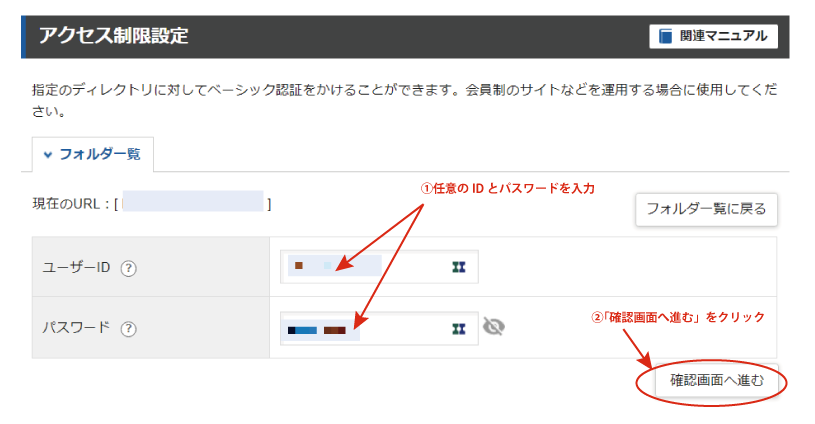
任意のIDとパスワードを入力し「確認画面に進む」をクリックします。
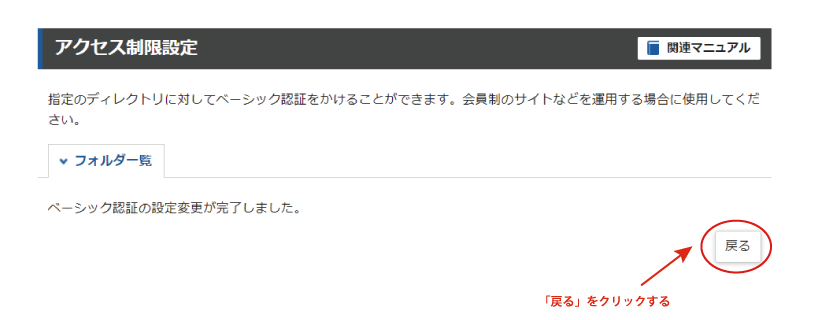
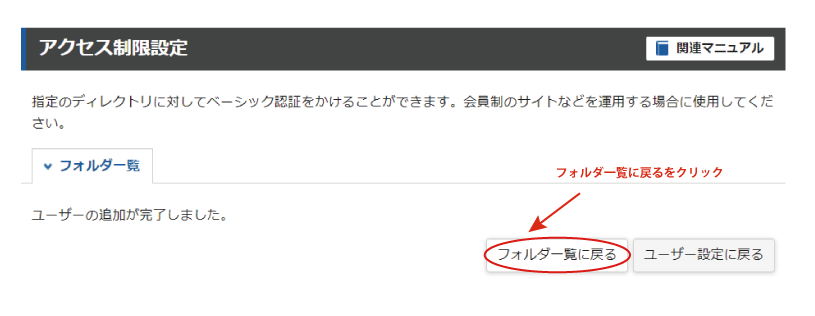
「フォルダ一覧に戻る」をクリックします。
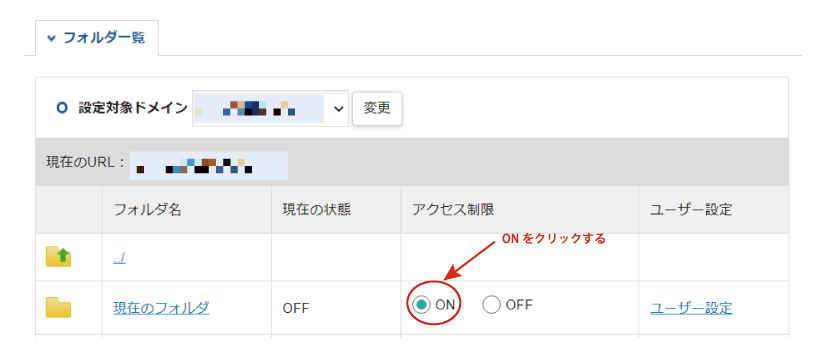
現在のURLがホームページのURLになっているか確認し
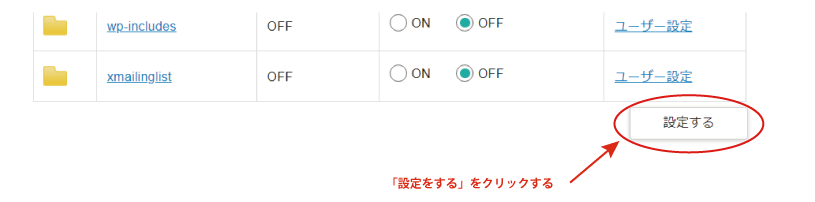
WordPressの入っているフォルダの行のアクセス制限を「ON」にします。
アクセスした際に、どのように表示されるか
設定が完了したら、実際にホームページにアクセスしてみましょう。
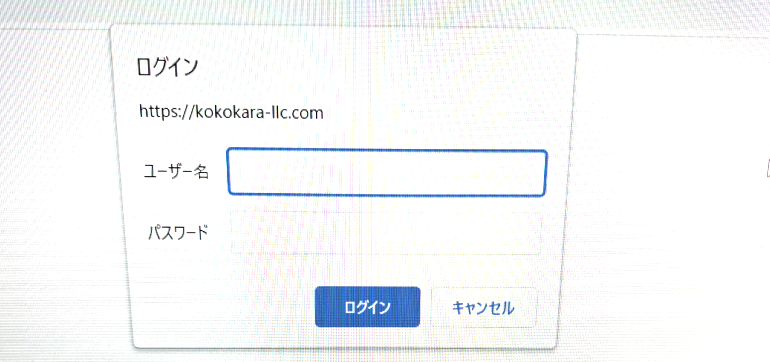
アクセスするとホームページは表示されず
ユーザーIDとパスワードを入力する画面が表示されます。

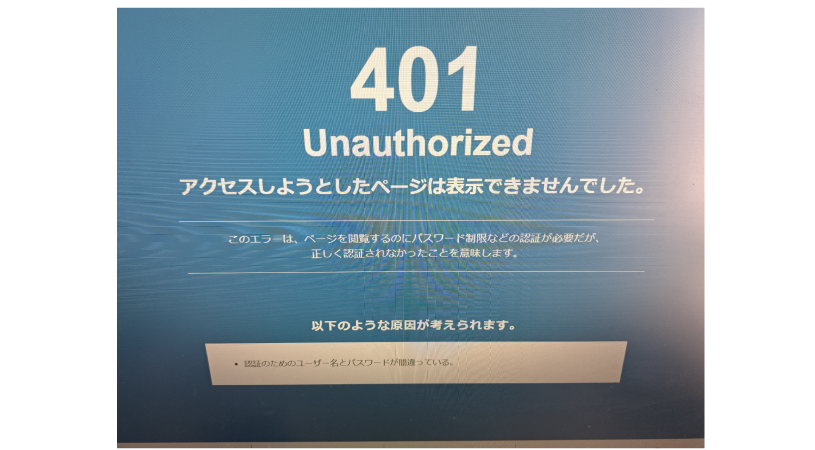
正しいユーザー名、パスワードを入力しないと
エラー画面が表示されホームページは表示されません。
ホームページを一時的に表示しないだけでなく
特定の人だけがアクセスできる会員用ホームページなど他に活用もできそうですね。
注意事項
1.スマートフォンによっては
ユーザーIDやパスワードの入力画面が表示されないことがあります。
(ホームページが表示されないのには変わりありません)
2.検索エンジンが巡回してきてもIDとパスワードが分からないため、
コンテンツの中身を知ることができずインデックスされません。
小売業やメーカーでマーケティング、デザイン業務を行い
2010年販売促進企画の個人事業起業。
2018年に外国人販売員研修メニューを加えた法人を設立。
「商品・サービスが売れる・選ばれる仕組みづくり」を行っています。
詳しいプロフィールはこちら